autolayout - ScrollView 정리
세로로 길게 작업할때는 먼저 ViewController의 세로 길이를 높인다음 작업하는게 좋다.

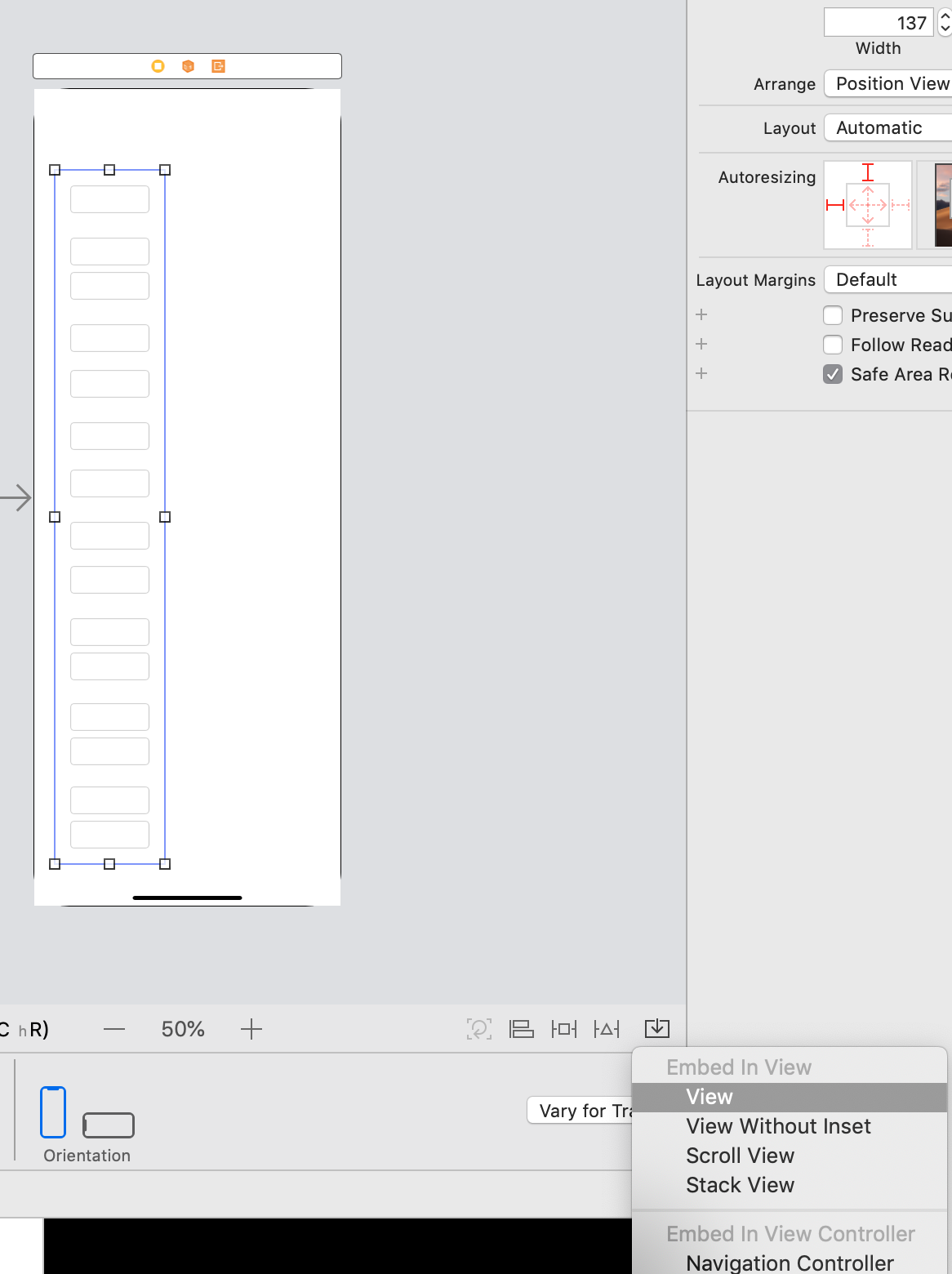
여러객체를 스크롤 뷰로 작업할때 먼저 아래처럼 뷰로 한번 감싼후, 그 다음 스크롤 뷰로 감싸는게 작업하는데 편하다. 그리고 생성된 뷰를 클릭 후 ScrollView를 클릭해주면 뷰를 감싼 ScrollView가 생성이 된다.

스크롤뷰 제약조건은 위 아래 좌우 0으로 준다. 텍스트필드는 위 아래 좌우 20으로 준다. 뷰의 제약조건은 위아래 모두 0으로 준다. 마지막으로 뷰의 넓이만 supurview와 동일하게 맞춰준다. (왼쪽 네비게이션 메뉴에서 뷰 우클릭 후 슈퍼뷰 드래그 -> 넓이 같게 체크). 아래와 같은 화면이 안나오면 scrollview 클릭해서 인스펙터에서 content layout guides 체크 해제를 해준다.

ios autolayout 예제
autolayout - constraints 정리 (1)
autolayout - constraints 정리 (2)
참고
https://github.com/andreatoso/UIScrollView-Programmatically
https://jinsangjin.tistory.com/117
'아이폰 개발 > ios 디자인' 카테고리의 다른 글
| autolayout - priority 정리 (0) | 2020.12.19 |
|---|---|
| autolayout - multiplier 정리 (0) | 2020.12.19 |
| autolayout - align 정리 (0) | 2020.12.18 |
| autolayout - constraints 정리 (2) (0) | 2020.12.18 |
| autolayout - constraints 정리 (1) (0) | 2020.12.18 |



