autolayout - align 정리
이번 포스팅에서는 ios autolayout align에 대해서 알아보자. align은 정렬이라는 뜻이다. 여러개의 뷰가 있을때 정렬 기능으로 간단하게 뷰의 위치를 정렬 시킬 수 있다. 아래 그림처럼 정렬기능은 막대기 모양처럼 생긴 아이콘을 클릭하면 된다. 뷰가 하나일때는 부모뷰 기준으로 가운데 정렬하는 기능만 활성화 된다.

뷰가 여러개일때는 아래 그럼처럼 특정 뷰를 기준으로 여러 뷰의 정렬을 설정하는 속성이 활성화가 된다.

보라색 뷰를 녹색 뷰 모서리 부분에 정렬 시키고 싶으면 어떻게 해야 할까? 현재 초록색 뷰는 탑, 리딩(왼쪽) 제약 조건이 각각 20, 20으로 설정되어 있고, 높이, 넓이를 300, 300으로 주었다.
보라색 뷰는 높이 넓이만 100, 100으로 주었다. 보라색 뷰는 위치가 없기 때문에 오류가 발생한다.

위와 같은 상황에서 녹색뷰와 보라색 뷰를 클릭한 다음, 정렬 메뉴를 클릭해서 아래 그림처럼 Leading Edges, Top Edges 를 클릭해준다. 그러면 두 개의 뷰의 Top 과 Leading이 정렬되어서 배치된다.

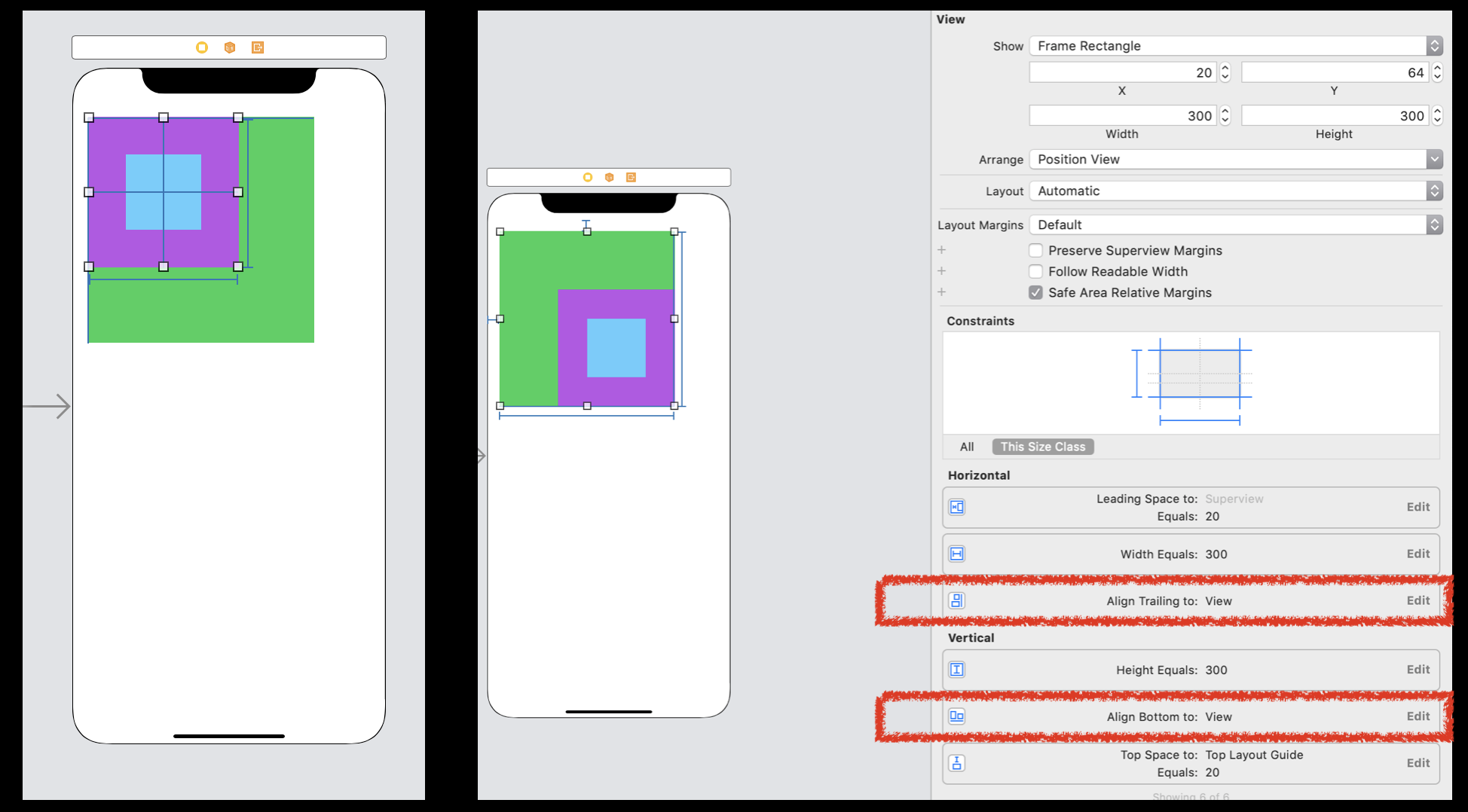
보라색 뷰를 초록색 뷰의 우측 아래로 정렬시켜 주고 싶으면 아래 Align Leading 과 Align Top을 삭제한 다음, 녹색뷰를 선택하고 정렬 속성에서 Align Bottom과 Align Traling을 선택해 주면 된다.

하나의 뷰를 더 생성해서 아래와 같이 하늘색 뷰를 보라색 뷰와 가운데 정렬을 해주고 싶으면 어떻게 할까? 일단 먼저, 녹색뷰의 크기는 300, 300이고, 위, 왼쪽 제약조건이 20, 20 인 상태이다. 보라색 뷰는 크기가 200, 200이고 녹색 뷰의 위, 왼쪽 정렬이 동일하게 설정되어 있다.
하늘색 뷰 크기는 100, 100 인상태로 생성해준다. 그리고 보라색 뷰를 선택하고, 하늘색 뷰를 선택한다. 그리고 정렬 기능 메뉴를 선택하고 Horizontal Centers, Vertical Centers 를 선택 해준다. 그럼 왼쪽 그림 처럼 하늘색 뷰가 보라색 뷰 가운데에 정렬되어 위치한다. 그리고 초록색 뷰를 클릭해서 위쪽 정렬, 왼쪽 정렬을 지우고, 다시 초록색 뷰, 보라색 뷰를 선택해서 두 뷰의 정렬을 오른쪽, 아래로 맞춰주어도 하늘색 뷰는 보라색 뷰 가운데 위치한 생태로 이동한다.

더 디테일하게 하늘색 뷰를 위와 같은 상황 기존에 설정된 제약조건을 수정하지 않고, 하늘색 뷰를 보라색 뷰 오른쪽 아래로 위치시키고 싶다면 하늘색 뷰를 클릭하고, 현재 보라색뷰와 가운데 정렬되어 있는 제약조건 (Center X, Center Y) 을 선택하고 Constraints를 각각 50씩 넣어주면 아래와 같이 이동한다.

'아이폰 개발 > ios 디자인' 카테고리의 다른 글
| autolayout - ScrollView 정리 (0) | 2020.12.19 |
|---|---|
| autolayout - priority 정리 (0) | 2020.12.19 |
| autolayout - multiplier 정리 (0) | 2020.12.19 |
| autolayout - constraints 정리 (2) (0) | 2020.12.18 |
| autolayout - constraints 정리 (1) (0) | 2020.12.18 |



