[Day7] UI Layouts in Flutte 3 - Flutter for SwiftUI Developers 번역
[목차]
1.기본위젯
2.머티리얼 위젯
3.Container
4.GridView
5.ListView
6.Stack
7.Card
8.ListTile
Common layout widgets
Flutter에는 다양한 레이아웃 위젯 라이브러리가 있습니다.
다음은 가장 일반적으로 사용되는 몇 가지 위젯입니다.
전체 목록을 나열하여 사용자에게 부담을 주기보다는 가능한 한 빨리 시작하고 실행할 수 있도록 하려는 의도입니다.
사용 가능한 다른 위젯에 대한 자세한 내용은 Widget catalog를 참조하거나 API reference 문서 의 검색창을 사용하세요.
또한 API 문서의 위젯 페이지에서 필요에 더 적합한 유사한 위젯을 제안하는 경우가 많습니다.
Widget catalog: https://docs.flutter.dev/ui/widgets
API reference: https://api.flutter.dev/flutter
다음 위젯은 widgets library의 표준 위젯과 Material library의 특수 위젯의 두 가지 범주로 나뉩니다.
모든 앱이 위젯 라이브러리를 사용할 수 있지만 머티리얼 앱만 Material Components library를 사용할 수 있습니다.
Standard widgets
1.Container: 위젯에 패딩, 여백, 테두리, 배경색 또는 기타 장식을 추가합니다.
2.GridView: 위젯을 스크롤 가능한 그리드로 배치합니다.
3.ListView 보기: 위젯을 스크롤 가능한 목록으로 배치합니다.
4.Stack: 위젯을 다른 위젯 위에 겹쳐서 배치합니다.
Material widgets
1.Card: 모서리가 둥글고 그림자가 있는 box에 관련 정보를 정리합니다.
2.ListTitle: 최대 3줄의 텍스트와 선택적 선행 및 후행 아이콘을 한 줄로 구성합니다.
Container
많은 레이아웃에서 컨테이너를 자유롭게 사용하여 패딩을 사용하여 위젯을 분리하거나 테두리 또는 여백을 추가합니다. 전체 레이아웃을 Container에 배치하고 배경색이나 이미지를 변경하여 디바이스의 배경을 변경할 수 있습니다.
Summary (Container)

1.패딩, 여백, 테두리 추가 가능
2.배경색 또는 이미지 변경 가능
3.하나의 자식 위젯을 포함. 해당 자식은 Row, Column 또는 위젯 트리의 루트가 될 수 있습니다.
Examples (Container)
이 레이아웃은 각각 2개의 이미지를 포함하는 두 개의 row가 있는 column으로 구성됩니다. Container는 column의 배경색을 밝은 회색으로 변경하는 데 사용됩니다.

Widget _buildImageColumn() {
return Container(
decoration: const BoxDecoration(
color: Colors.black26,
),
child: Column(
children: [
_buildImageRow(1),
_buildImageRow(3),
],
),
);
}
Container는 각 이미지에 둥근 테두리와 여백을 추가하는 데도 사용됩니다:
Widget _buildDecoratedImage(int imageIndex) => Expanded(
child: Container(
decoration: BoxDecoration(
border: Border.all(width: 10, color: Colors.black38),
borderRadius: const BorderRadius.all(Radius.circular(8)),
),
margin: const EdgeInsets.all(4),
child: Image.asset('images/pic$imageIndex.jpg'),
),
);
Widget _buildImageRow(int imageIndex) => Row(
children: [
_buildDecoratedImage(imageIndex),
_buildDecoratedImage(imageIndex + 1),
],
);
GridView
GridView를 사용해 위젯을 2차원 List로 배치할 수 있습니다. GridView는 미리 제작된 두 개의 목록을 제공하거나 사용자 지정 그리드(custom grid)를 만들 수 있습니다.
GridView가 콘텐츠가 너무 길어 렌더링 상자에 맞지 않는다고 감지하면 자동으로 스크롤됩니다.
Summary (GridView)
1.Grid에 위젯을 배치합니다.
2.Column 콘텐츠가 렌더링 상자를 초과하는 경우 감지하여 자동으로 스크롤 제공
3.사용자 지정 그리드를 만들거나 제공된 그리드 중 하나를 사용하세요:
3-1.GridView.count를 사용하면 Column 수를 지정할 수 있습니다.
3-2.GridView.extent를 사용하면 타일의 최대 픽셀 너비를 지정할 수 있습니다.
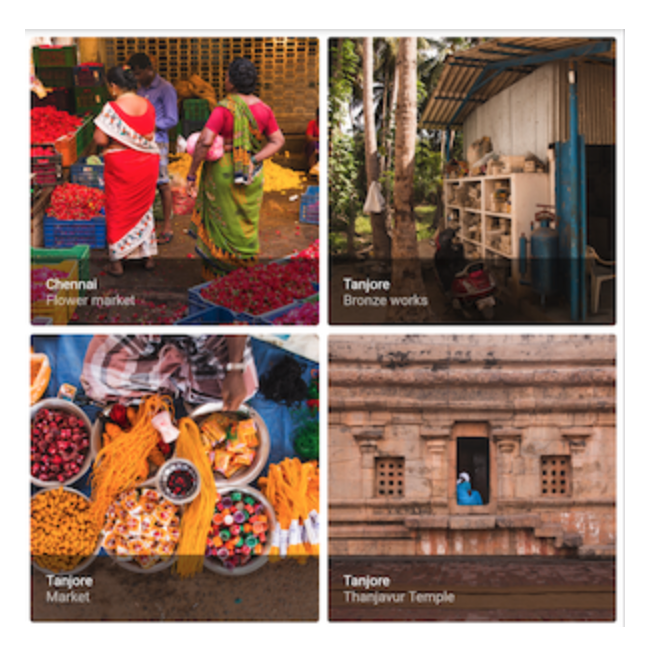
Examples (GridView)
GridView.extent를 사용하여 최대 150픽셀 너비의 타일이 있는 격자를 만듭니다.

Widget _buildGrid() => GridView.extent(
maxCrossAxisExtent: 150,
padding: const EdgeInsets.all(4),
mainAxisSpacing: 4,
crossAxisSpacing: 4,
children: _buildGridTileList(30));
// The images are saved with names pic0.jpg, pic1.jpg...pic29.jpg.
// The List.generate() constructor allows an easy way to create
// a list when objects have a predictable naming pattern.
List<Container> _buildGridTileList(int count) => List.generate(
count, (i) => Container(child: Image.asset('images/pic$i.jpg')));
GridView.count를 사용하여 세로 모드에서는 2타일 너비, 가로 모드에서는 3타일 너비의 격자를 만듭니다.
제목은 각 GridTile의 바닥글 속성을 설정하여 만듭니다.

소스코드 : https://github.com/flutter/gallery/blob/main/lib/demos/material/grid_list_demo.dart
ListView
Column과 같은 위젯인 ListView는 콘텐츠가 렌더링 상자에 비해 너무 길면 자동으로 스크롤을 제공합니다.
Summary (ListView)
1.Item List 정리를 위한 특화된 Column
2.가로 또는 세로로 배치 가능
3.콘텐츠가 맞지 않을 때를 감지하여 스크롤 제공
4.Column보다 구성 가능성은 낮지만 사용하기 쉽고 스크롤을 지원합니다.
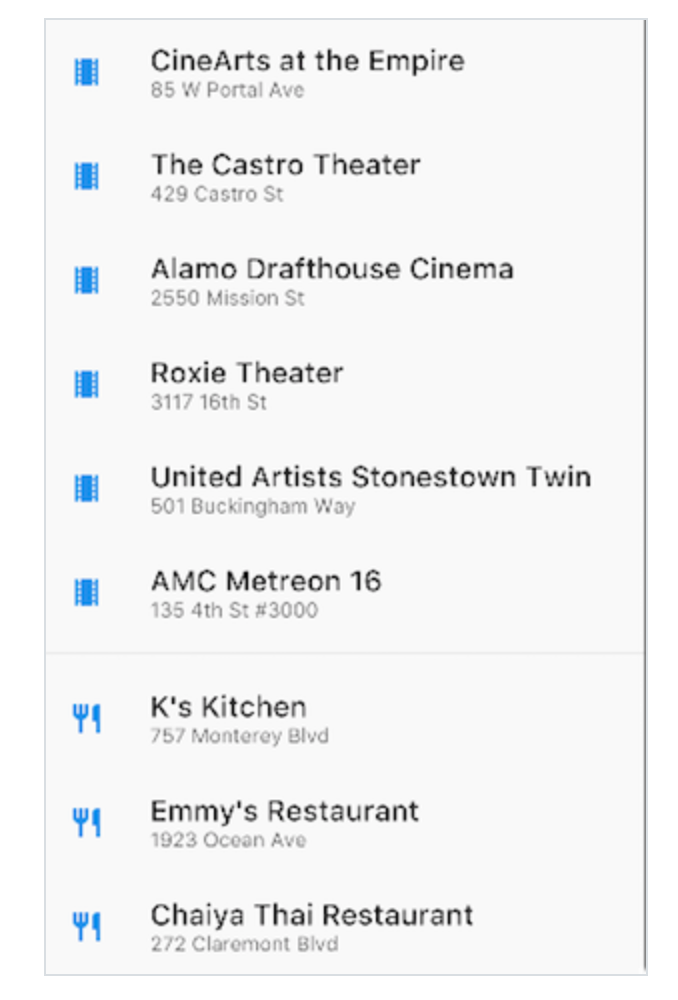
Examples (ListView)
ListView와 ListTiles를 사용하여 업체 목록을 표시합니다. Divider는 극장과 레스토랑을 구분합니다.

Widget _buildList() {
return ListView(
children: [
_tile('CineArts at the Empire', '85 W Portal Ave', Icons.theaters),
_tile('The Castro Theater', '429 Castro St', Icons.theaters),
_tile('Alamo Drafthouse Cinema', '2550 Mission St', Icons.theaters),
_tile('Roxie Theater', '3117 16th St', Icons.theaters),
_tile('United Artists Stonestown Twin', '501 Buckingham Way',
Icons.theaters),
_tile('AMC Metreon 16', '135 4th St #3000', Icons.theaters),
const Divider(),
_tile('K\'s Kitchen', '757 Monterey Blvd', Icons.restaurant),
_tile('Emmy\'s Restaurant', '1923 Ocean Ave', Icons.restaurant),
_tile('Chaiya Thai Restaurant', '272 Claremont Blvd', Icons.restaurant),
_tile('La Ciccia', '291 30th St', Icons.restaurant),
],
);
}
ListTile _tile(String title, String subtitle, IconData icon) {
return ListTile(
title: Text(title,
style: const TextStyle(
fontWeight: FontWeight.w500,
fontSize: 20,
)),
subtitle: Text(subtitle),
leading: Icon(
icon,
color: Colors.blue[500],
),
);
}
Stack
Stack을 사용하여 기본 위젯(주로 이미지) 위에 위젯을 정렬할 수 있습니다. 위젯은 기본 위젯과 완전히 또는 부분적으로 겹칠 수 있습니다.
Summary (Stack)
1.다른 위젯과 겹치는 위젯에 사용
2.자식 list에서 첫 번째 위젯이 기본 위젯이며, 이후의 자식 위젯은 기본 위젯 위에 겹쳐집니다.
3.스택의 콘텐츠는 스크롤할 수 없습니다.
4.렌더링 상자를 초과하는 자식을 자르도록 선택할 수 있습니다.
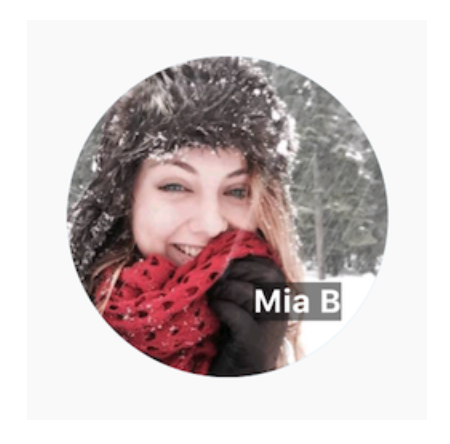
Examples (Stack)
스택을 사용하여 (반투명 검정색 배경에 텍스트를 표시하는) 컨테이너를 서클아바타 위에 오버레이합니다. 스택은 정렬 프로퍼티와 정렬을 사용하여 텍스트를 오프셋합니다.

Widget _buildStack() {
return Stack(
alignment: const Alignment(0.6, 0.6),
children: [
const CircleAvatar(
backgroundImage: AssetImage('images/pic.jpg'),
radius: 100,
),
Container(
decoration: const BoxDecoration(
color: Colors.black45,
),
child: const Text(
'Mia B',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
],
);
}
Card
머티리얼 라이브러리의 Card는 관련 정보 덩어리를 포함하며 거의 모든 위젯으로 구성할 수 있지만, 종종 ListTile과 함께 사용됩니다.
Card에는 하나의 자식이 있지만 그 자식은 column, row, list, grid 또는 여러 자식을 지원하는 기타 위젯일 수 있습니다.
기본적으로 카드는 크기가 0픽셀씩 0으로 축소됩니다. SizedBox를 사용하여 카드의 크기를 제한할 수 있습니다.
Flutter에서 카드는 모서리가 약간 둥글고 그림자가 그려져 3D 효과를 줍니다. 카드의 고도 속성을 변경하면 그림자 효과를 제어할 수 있습니다.
예를 들어 고도를 24로 설정하면 카드가 표면에서 시각적으로 더 많이 들어 올려지고 그림자가 더 많이 분산됩니다.
지원되는 고도 값 목록은 머티리얼 가이드라인의 고도를 참조하십시오. 지원되지 않는 값을 지정하면 그림자가 완전히 비활성화됩니다.
Summary (Card)
1.머티리얼 카드를 구현합니다.
2.관련 정보 묶음을 표시하는 데 사용됩니다.
3.단일 자식을 인자로 받지만 해당 자식은 column, row, 또는 자식 list를 포함하는 다른 위젯일 수 있습니다.
4.둥근 모서리와 그림자로 표시됩니다.
5.Card의 콘텐츠는 스크롤할 수 없습니다.
6.머티리얼 라이브러리를 사용합니다.
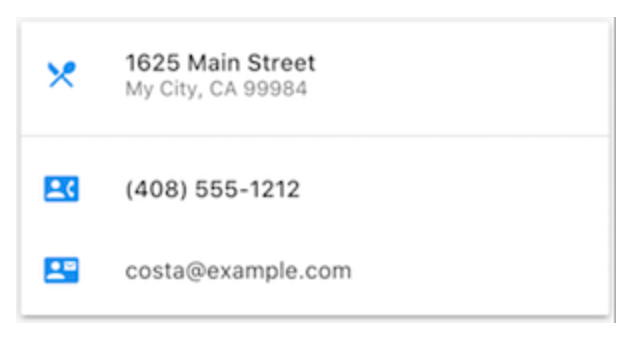
Examples (Card)
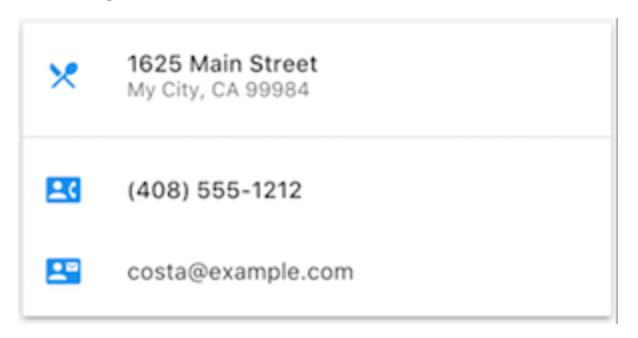
3개의 ListTile을 포함하고 SizedBox로 감싸서 크기를 조정한 Card입니다. Divider는 첫 번째와 두 번째 ListTile을 구분합니다.

Widget _buildCard() {
return SizedBox(
height: 210,
child: Card(
child: Column(
children: [
ListTile(
title: const Text(
'1625 Main Street',
style: TextStyle(fontWeight: FontWeight.w500),
),
subtitle: const Text('My City, CA 99984'),
leading: Icon(
Icons.restaurant_menu,
color: Colors.blue[500],
),
),
const Divider(),
ListTile(
title: const Text(
'(408) 555-1212',
style: TextStyle(fontWeight: FontWeight.w500),
),
leading: Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
ListTile(
title: const Text('costa@example.com'),
leading: Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
);
}
ListTile
머티리얼 라이브러리의 특수 행 위젯(specialized row widget)인 ListTile을 사용하면 최대 3줄의 텍스트와 선택적 선행 및 후행 아이콘을 포함하는 row를 쉽게 만들 수 있습니다.
ListTile은 Card 또는 ListView에서 가장 일반적으로 사용되지만 다른 곳에서도 사용할 수 있습니다.
Summary (ListTile)
1.최대 3줄의 텍스트와 선택적 아이콘을 포함하는 특수 Row입니다.
2.Row보다 커스터마이징 할 수 있는 기능은 부족하지만 사용하기는 더 쉽습니다.
3.머티리얼 라이브러리를 사용함
Examples (ListTile)
ListTile 3개가 들어있는 Card입니다.

제약조건
https://docs.flutter.dev/ui/layout/constraints
출처
https://docs.flutter.dev/ui/layout#common-layout-widgets
'플러터 > 플러터 개념' 카테고리의 다른 글
| [Day6] UI Basics 3 - Flutter for SwiftUI Developers 번역 (0) | 2023.11.09 |
|---|---|
| [Day5] UI Layouts in Flutte 2 - Flutter for SwiftUI Developers 번역 (1) | 2023.11.09 |
| [Day4] UI Layouts in Flutte 1 - Flutter for SwiftUI Developers 번역 (0) | 2023.11.08 |
| [Day3] UI Basics 2 - Flutter for SwiftUI Developers 번역 (0) | 2023.11.07 |
| [Day2] UI Basics 1 - Flutter for SwiftUI Developers 번역 (0) | 2023.11.07 |

