swift stackview 안에 view 동적으로 생성하기

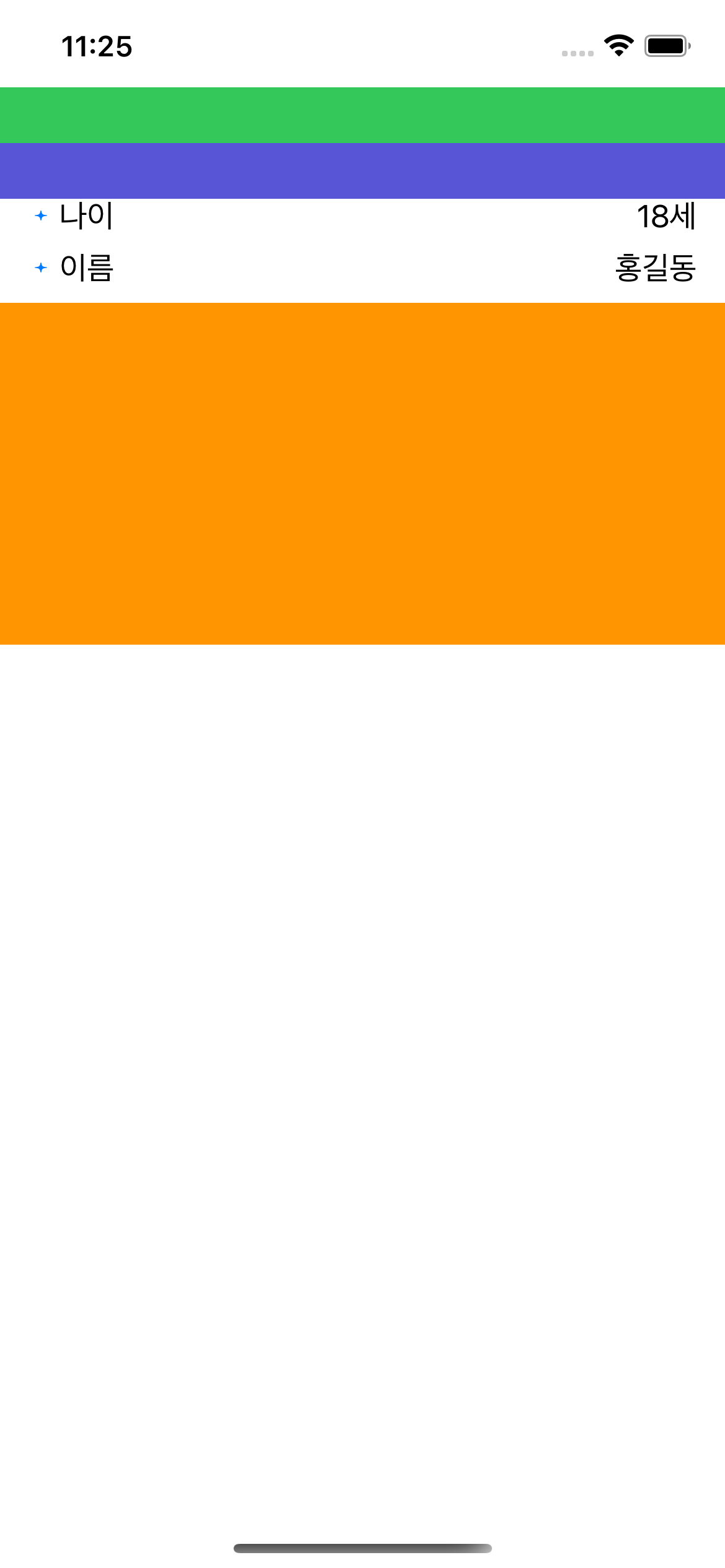
위의 사진처럼 이름과 나이가 들어있는 view를 코드로 동적으로 생성해보자.
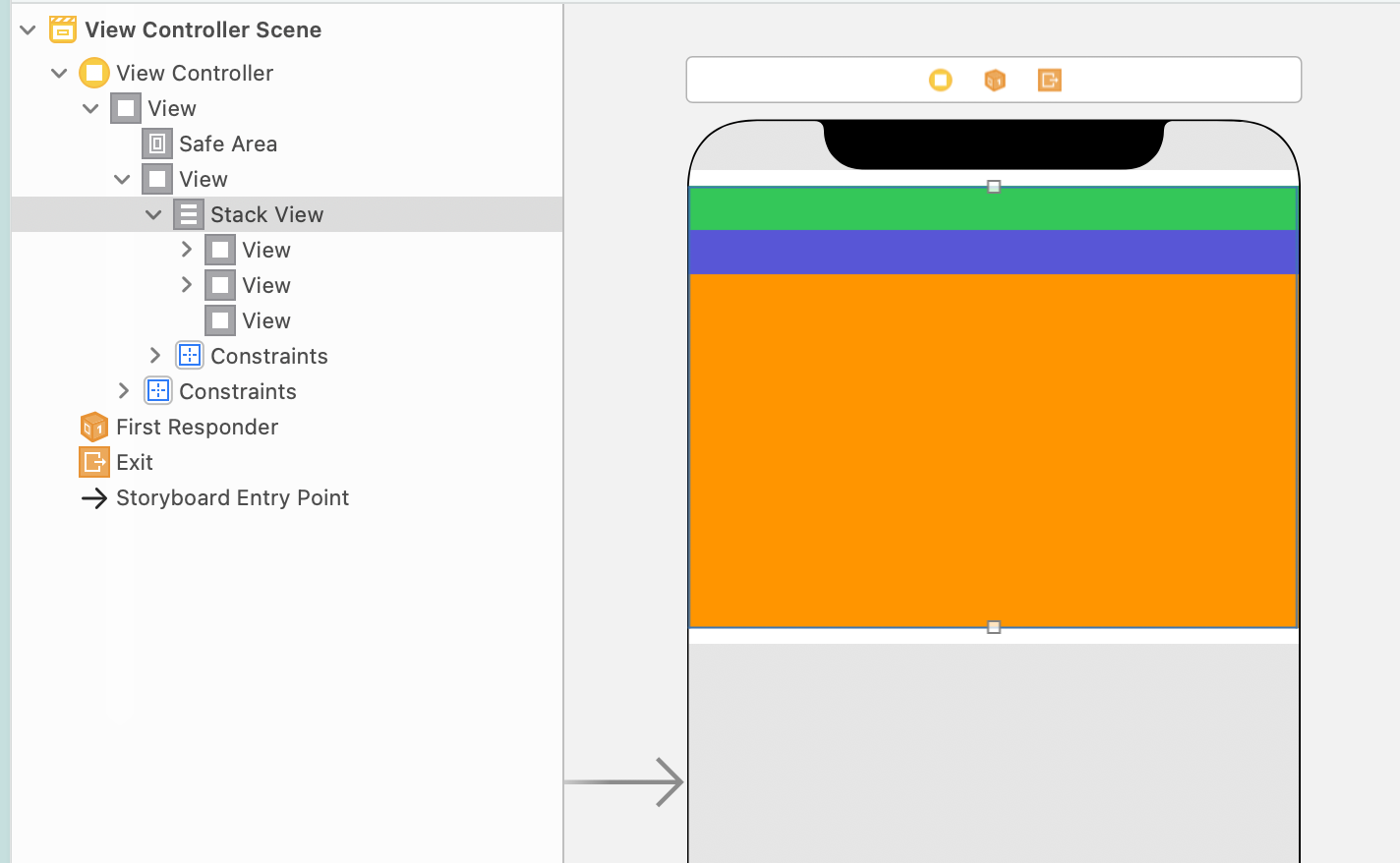
스토리보드는 대략 아래처럼 만들어 놓았다. 스택뷰하나를 생성하고, 스택뷰 안에 뷰를 세개 생성해 놓았다.

이제 3번째 칸에 2개의 뷰를 동적으로 넣어보자.
import UIKit
class ViewController: UIViewController {
//스택뷰
@IBOutlet weak var stackView: UIStackView!
override func viewDidLoad() {
super.viewDidLoad()
insertViewsInStackView()
}
func insertViewsInStackView(){
var viewDataList : [[String:String]] = [[String:String]]()
let oneDic = ["name" : "이름" , "value" : "홍길동"]
viewDataList.append(oneDic)
let twoDic = ["name" : "나이" , "value" : "18세"]
viewDataList.append(twoDic)
for i in 0 ..< viewDataList.count {
//Text Label
let view = UIView()
view.backgroundColor = .white
view.widthAnchor.constraint(equalToConstant: self.stackView.frame.width).isActive = true
view.translatesAutoresizingMaskIntoConstraints = false
view.tag = 999
//이미지
let imageView = UIImageView()
view.addSubview(imageView)
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 18).isActive = true
imageView.topAnchor.constraint(equalTo: view.topAnchor, constant: 5).isActive = true
imageView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -15).isActive = true
imageView.heightAnchor.constraint(equalToConstant: 8).isActive = true
imageView.widthAnchor.constraint(equalToConstant: 8).isActive = true
imageView.image = UIImage.init(systemName: "sparkle")
//타이틀
let textLabel = UILabel()
view.addSubview(textLabel)
textLabel.translatesAutoresizingMaskIntoConstraints = false
textLabel.leadingAnchor.constraint(equalTo: imageView.trailingAnchor, constant: 6).isActive = true
textLabel.centerYAnchor.constraint(equalTo: imageView.centerYAnchor, constant: 0).isActive = true
textLabel.text = viewDataList[i]["name"]
//값
let valueLabel = UILabel()
view.addSubview(valueLabel)
valueLabel.translatesAutoresizingMaskIntoConstraints = false
valueLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -15).isActive = true
valueLabel.centerYAnchor.constraint(equalTo: textLabel.centerYAnchor, constant: 0).isActive = true
valueLabel.text = viewDataList[i]["value"]
valueLabel.textAlignment = .right
stackView.insertArrangedSubview(view, at: 2)
// /// 생성한 스택뷰 삭제
// for viewone in stackView.arrangedSubviews {
// if viewone.tag == 999 {
// viewone.removeFromSuperview()
// stackView.removeArrangedSubview(viewone)
// }
// }
}
}
}
코드로 생성할 라벨과 이미지를 만들고 부모 뷰에 넣는다.
그부모뷰를 스택뷰에 insertArrangedSubview 함수를 이용해서 넣으면 된다.
'아이폰 개발 > Swift' 카테고리의 다른 글
| swift AVAudioPlayer 로 음악앱 만들기 (0) | 2021.10.10 |
|---|---|
| swift network conection 체크 - 인터넷 연결 체크 (0) | 2021.10.06 |
| swift 함수형 프로그래밍 정리 (0) | 2021.09.28 |
| swift DispatchGroup 과 DispatchSemaphore - 2 (0) | 2021.09.25 |
| swift DispatchGroup 과 DispatchSemaphore - 1 (0) | 2021.09.25 |
