swift Dynamic Font (aspect ratio & multiplier & autoshrink)
1.1009 x 1438 크기의 이미지를 준비한다.

2.이미지를 클릭하고 왼쪽 오른쪽 제약조건을 각각 20으로 주고, 정렬를 vertically in container 를 해주고, aspect ratio 설정을 해준다. content mode 는 aspect fit으로 설정한다.

3.aspect ratio 의 multiplier 비율을 이미지 크기와 동일하게 설정해준다.

4.라벨을(공인인증서) 이미지 중앙 상단에 표시하기 위해서 라벨을 추가하고, 이미지와 라벨의 정렬을 맞춰준다. top edges , 와 horizental centers 를 맞춰준다. 그리고 top edges 의 multiplier 를 1.8 정도 줘서 위치를 맞춰준다.

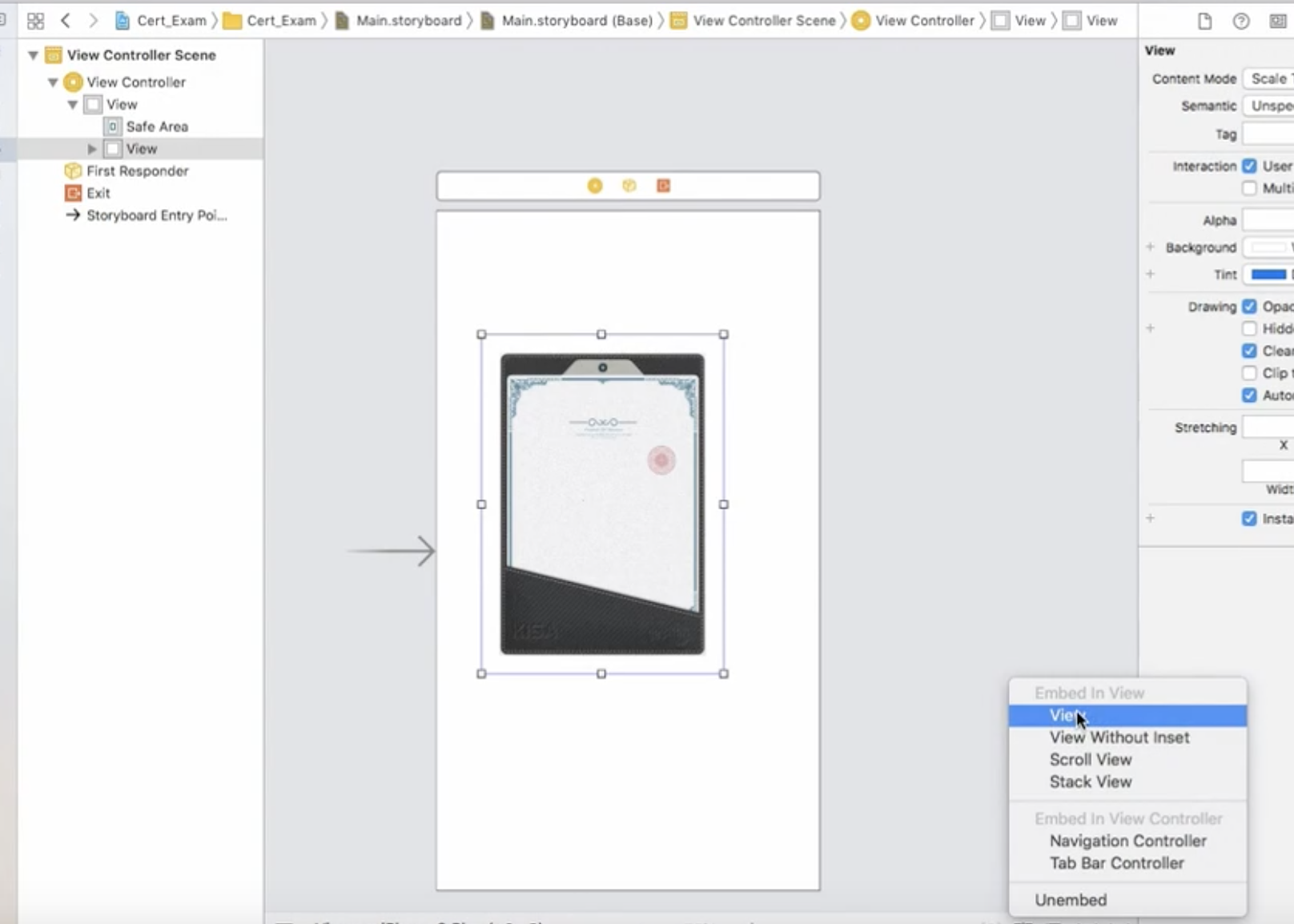
5.문제는 다른 디바이스에서는 위치가 달라진다. 왜냐면 정렬은 해당하는 오브젝트(라벨)가 위치한 부모뷰의 크기에 따라 간다. 즉, 이상태에서는 이미지의 크기에 정렬되는것이아니라, 이미지 뷰위 의 상위 View에 정렬된다. 그래서 이미지를 새로운 View 로 감싸주고, 새로운 View의 크기와 제약조건을 처음 image의 크기와 제약조건대로 설정해준다.새로운 View 왼쪽 오른쪽 제약조건을 각각 20으로 주고, 정렬를 vertically in container 를 해주고 , aspect ratio 설정. aspect ratio 의 multiplier 비율을 이미지 크기와 동일하게 설정. 이미지 뷰는 원래 주었던 제약조건을 해제하고, 위, 아래, 좌, 우 각각 0 으로 준다.

6.라벨을 추가하고, 이미지와 각각 클릭 후, 정렬을 위, 아래, 가운데로 맞춰준다.

7.결과 - 위아래 정렬이 되었고, 좌우 가운데 정렬이 되었다.

8.아래쪽 정렬의 multipiler를 0.35 를 지정해준다. - 이렇게 설정해주면 각기 다른 디바이스에서도 잘 정렬되어 나온다.

정리
해당 오브젝트를 비율로 처리할려면 새로운 root 뷰로 감싸야 한다. 새로운 root 뷰를 기준으로 비율이 정해지기때문이다.
이어서 폰트도 디바이스 크기에 따라 가변적으로 정해질려면, 폰트를 선택하고, 오른쪽에 autoshrink를 클릭해서 minimum font size 또는 mininum font scale 을 클릭한다. size는 최소로 작아 질 수 있는 폰트 사이즈이고, scale은 비율적으로 작아질 수 있다는 뜻이다. 즉 scale 이 0.5면 지금 크기의 29 보다 절반정도는 최소로 작아 질 수 있다는 뜻. - 가장큰 디바이스에서 먼저 크기를 맞춰줄 필요가 있다.

이때, 라벨의 크기는 라벨의 넓이가 줄어들면서 작아진다. 따라서 라벨의 넓이를 이미지의 넓이와 같게 맞춰준다. 라벨을 우클릭하고 , 이미지 쪽으로 드래그해서 equal width 해준다.

마지막으로 라벨의 equal width 의 multiplier를 0.35 정도 주고, 텍스트는 가운데 정렬해주면, 큰 디바이스에서는 폰트가 크게 나오고, 작은 디바이스에서는 폰트가 작게 나온다.

'아이폰 개발 > Swift' 카테고리의 다른 글
| swift custom popup - 재사용가능한 팝업 (0) | 2021.08.09 |
|---|---|
| swift 스위치 - 위치이동 (0) | 2021.08.02 |
| swift Popup 2 Align Important (0) | 2021.07.31 |
| swift Popup1 Layout (0) | 2021.07.31 |
| swift 채팅앱 - TextView_Delegate (0) | 2021.07.31 |



