swift 채팅앱 디자인 레이아웃 만들기
1.테이블 뷰를 넣는다. (제약조건은 위, 아래, 좌, 우 각각 0으로 지정해준다.)
2. 테이블 뷰 하단에 UiView를 넣고 그 위에 textView 와 버튼을 배치 한다.

3.textView의 제약조건은 위, 아래, 좌, 우 각각 4 로 준다. 높이는 40으로 준다. - 가변높이로 개발할 예정이다.
4.버튼의 제약조건은 위, 아래, 우 각각 0으로 준다.
5.하단뷰는 제약조건을 위,아래, 좌 , 우 각각 0으로 준다. 배경색은 회색으로 지정해준다.
6.버튼의 콘텐트 인셋 좌, 우 20으로 준다.
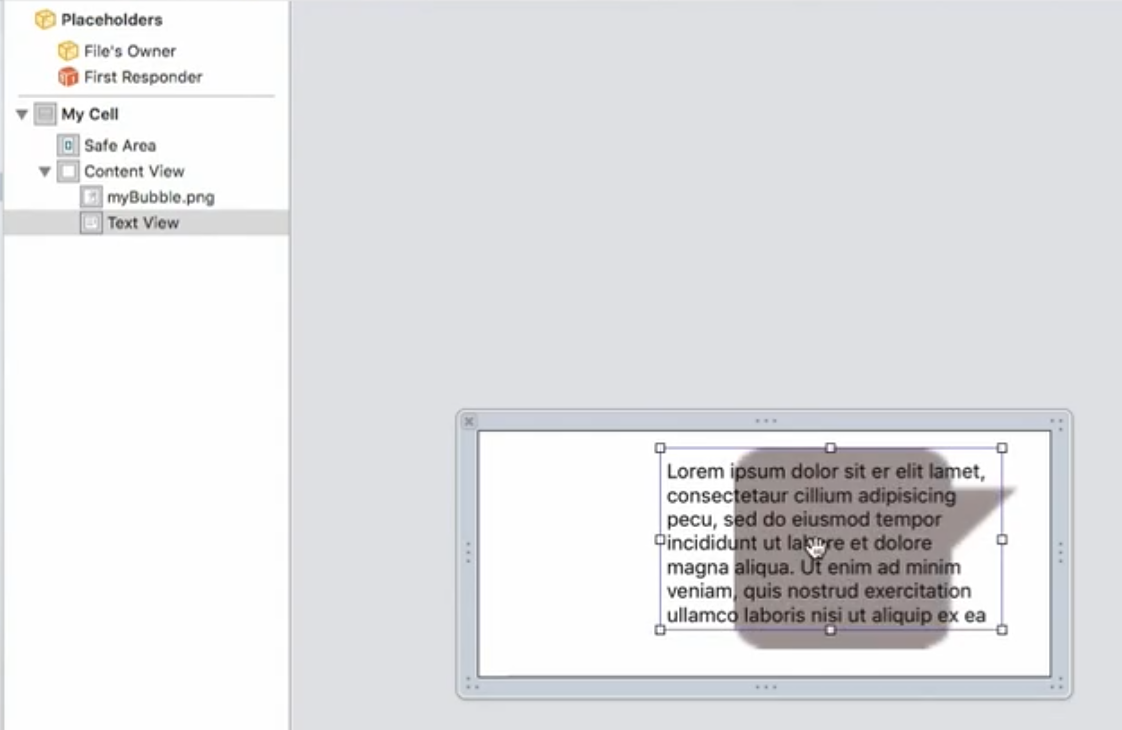
7.아래와 같이 MyCell 커스텀 셀을 만들어 준다.

8.텍스트뷰의 배경은 clear로 지정해준다. 투명한 텍스트.
9.텍스트 뷰는 기본적으로 스크롤이 가능하다. 그래서 컨텐츠 크기대로 유지하게 할려면 스크롤이 안되게 유지해야 한다. (인스펙터에서 scrolling enabled 체크 해제)
10.텍스트가 커질때 이미지 뷰와 같이 커져야 하기 때문에 텍스트 뷰 선택, 이미지 뷰 선택 후 아래와 같이 정렬해준다.

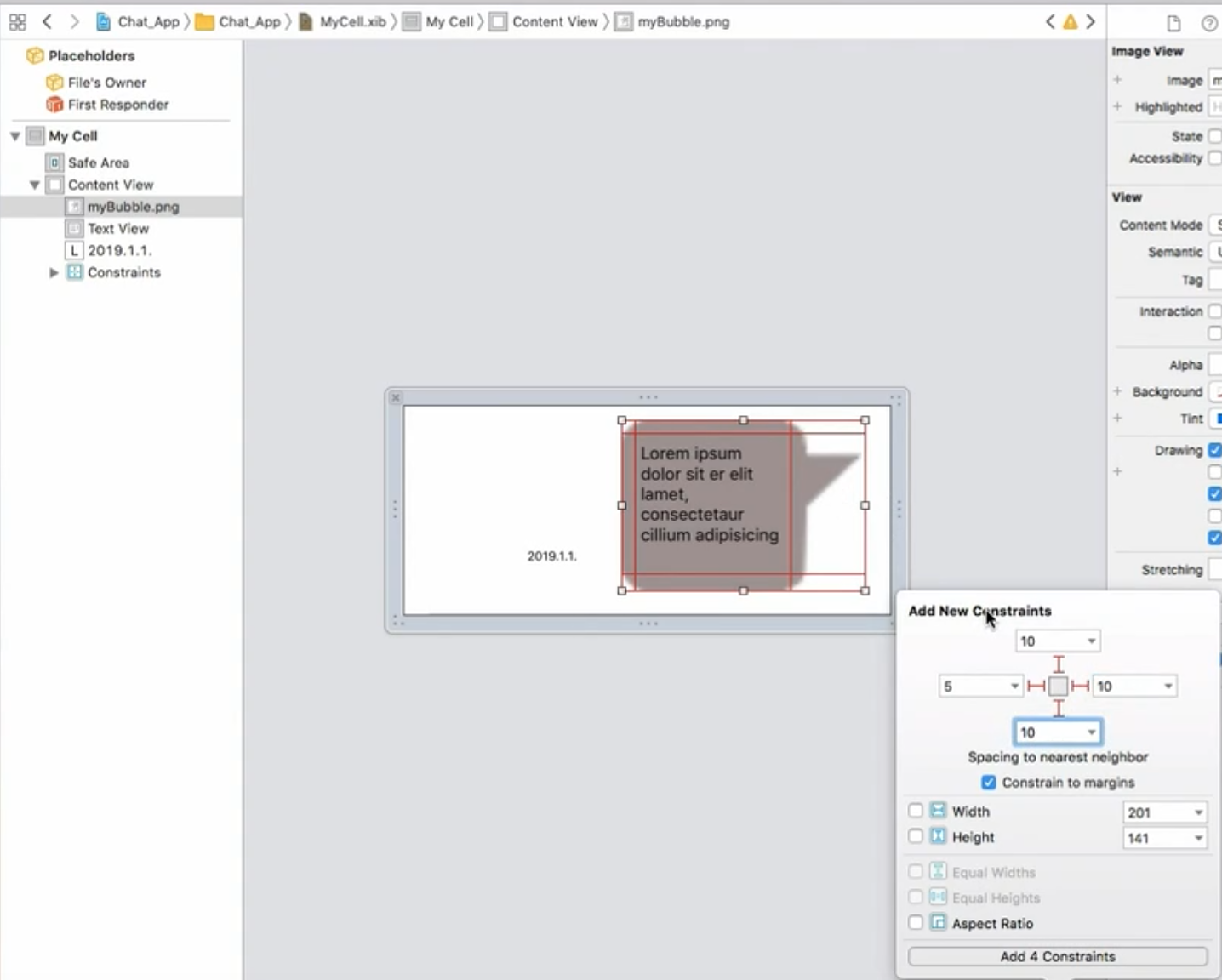
11.이미지뷰의 제약조건 설정하기.

12.텍스트가 한개 있을때 이미지가 더이상 안작아 지니깐, 텍스트 뷰의 hugging priority를 755 로 각각 지정을 한다. 즉 텍스트 뷰의 크기를 우선적으로 맞춰준다는 뜻. 텍스트 뷰의 크기를 유지하겠다는 뜻이다.
750으로 지정하면 에러날 수 있다. 이미지뷰의 compression resistance priority 가 750일 수 있어서 중복되면 오류난다.
1) Hugging priority
우선순위가 높으면 내 크기 유지. 우선순위 낮으면 크기 늘어남 (늘어난다 = 당겨진다 = 커진다)
2) Compression Resistance priority
우선순위가 높으면 내 크기 유지. 우선순위 낮으면 크기 작아짐 (밀린다 = 찌그러진다 = 작아진다)
두 오브젝트 중 하나가 커져야하는 상황 -> Hugging priority 쓰고
두 오브젝트 중 하나가 작아져야하는 상황 -> Resistance priority 쓴다
참고 : https://eunjin3786.tistory.com/43

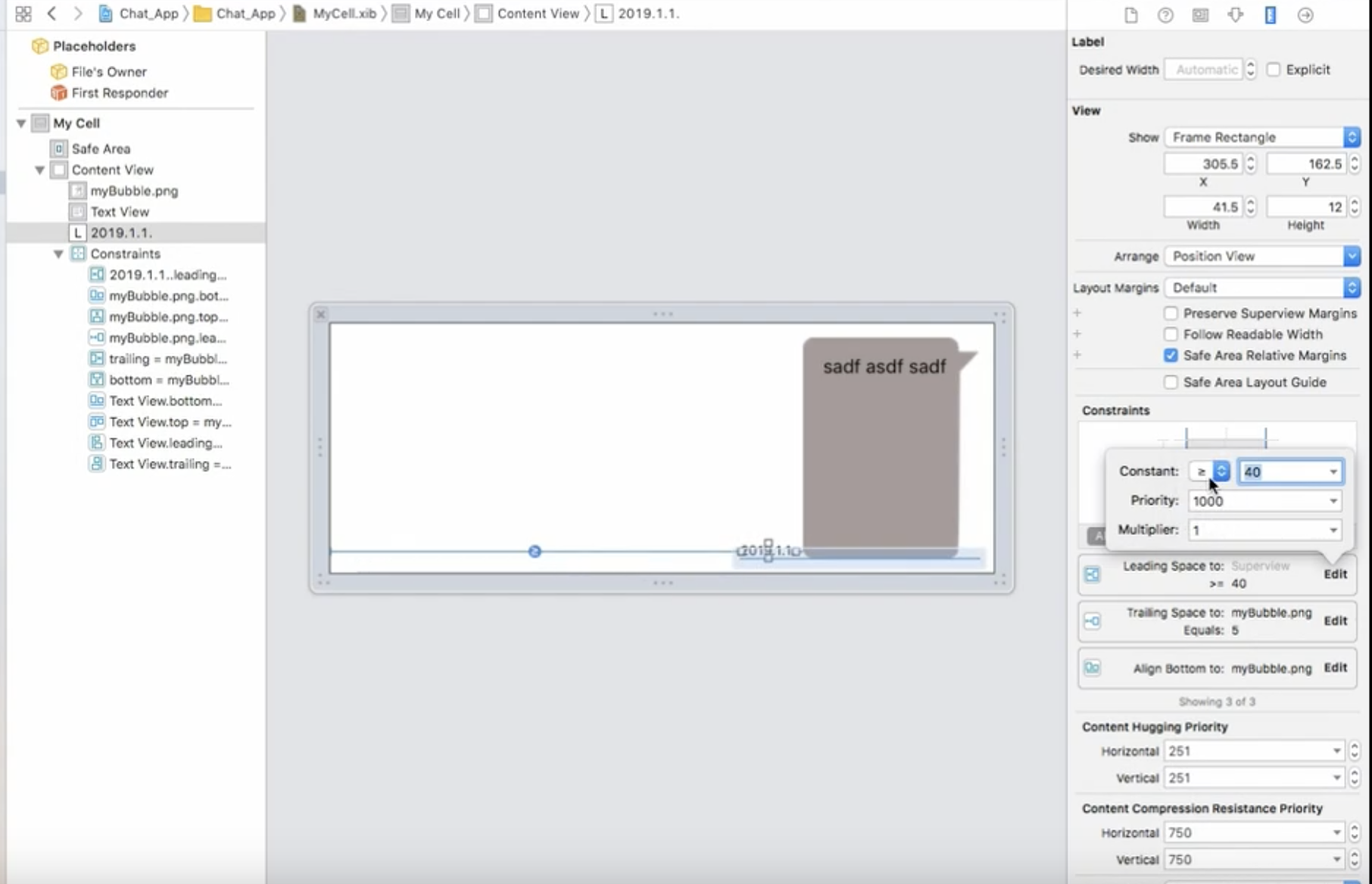
13.날짜 라벨은 이미지 뷰의 바텀에 맞춰준다. 그래서 먼저 이미지 뷰를 클릭하고, 그다음 라벨을 클릭한다음 정렬 아이콘 클릭 후 bottom edges 클릭해준다.

14.텍스트뷰가 이미지 밖으로 삐져나오는거 방지하기 위해서 정렬 속성의 const 값을 - 로 지정해준다.

15.이미지뷰를 클릭하고 우측에 strecthing 값을 아래와 같이 적용해준다.
원래 기본값은 스트레칭 0 이고 width heigth 는 1이다.
이말은 제일 왼쪽 제약조건에서 부터 끝까지 늘려주겠다는 뜻이다.
이거를 0.5로 하면 제일왼쪽이아니라 가운데부터 늘려주겠다는 뜻이된다.

16.왼쪽 라벨의 좌측제약조건을 40보다 같거나 크게 잡아준다.

'아이폰 개발 > Swift' 카테고리의 다른 글
| swift 채팅앱 - keyBoard notification (0) | 2021.07.31 |
|---|---|
| swift push node js apns 연동 (0) | 2021.07.30 |
| swift 테이블뷰 셀의 동적 높이 (0) | 2021.07.27 |
| swift autolayout - 그래프를 통한 오토레이아웃의 동적 컨트롤 (0) | 2021.07.24 |
| swift stackView 튜토리얼 (0) | 2021.07.22 |


