1.아래 그림처럼 라벨과 뷰하나를 만들고 뷰 안에 버튼들을 만든다. 버튼은 가로 스텍뷰로 감싼다.

2.스택뷰를 모두 선택하고 제약조건을 아래 처럼 걸어준다. 스텍뷰 위아래 간격은 10 으로 맞춰주었다.
(스텍뷰의 높이 값이 없어서 에러가 발생한다.)

3. 위에서와 마찬가지로 모든 스텍뷰를 클릭 후 equal heights 를 클릭해준다. - 모든 스텍뷰의 높이를 같게 하겠다는 뜻.

4.스텍뷰를 하나 선택 후, 스택뷰의 설정값을 셋팅해 준다. 인스펙터 우측 상단에 axis 를 가로로 준상태에서, alignment를 fill , distribution 을 fill equaly , spacing을 10 으로 준다.

4.마지막 스텍뷰는 distribution은 fill 로 주고 spacing을 10 으로 준다. 우측 맨아래 버튼을 우클릭 후 바로 위의 버튼으로 드래그 해준다. fill이라는 것은 spacing 10으로 맞춘다는 뜻이다.
그리고 equal width 를 설정해 준다.

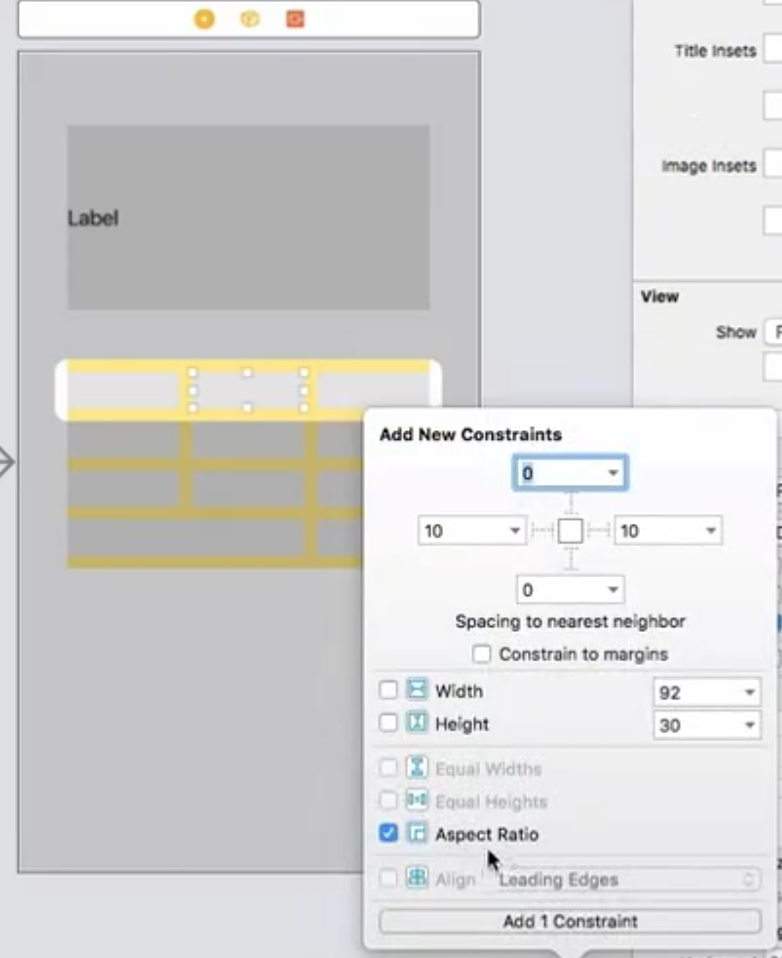
6.버튼 둥글게 만들기 - 버튼을 둥글게 만들려면 정사각형이어야 한다. 정사각형은 가로 세로 비율이 같다. 이때 버튼을 클릭한 다음 aspect ratio를 설정해준다.

7.우측 인스펙터에서 aspect ratio 의 multiplier 의 값을 1:1로 맞춰준다.

8.제일 첫 스텍뷰 안의 버튼들의 aspect ratio 값을 1:1 로 설정해줬는데, 에러가 난다. 이유는 스텍뷰 안의 버튼 크기가 1:1로 맞춰지면서 높이가 길어졌고, 스텍뷰의 distribution 값도 fill equalily 로 설정되어 높이에 영향을 주었다. 그래서 뷰의 바텀 엥커의 제약 조건이 40을 맞출수 없게 되어버렸다. 더 밀려버림.. 뷰의 높이가 길어지는것이 아니라 즉 바깥쪽의 뷰가 영향을 받는것이 아니라, 뷰의 바텀을 40으로 고정시키려면 스택뷰의 안쪽 버튼을 조정해야 한다. distribution 을 equal spacing으로 준다. 빈공간만 같게 설정한다.

9.distribution 을 equal spacing으로 준다. 빈공간만 모두 같게 설정한다. 이런 상태일때 spacing은 최소값이 된다. 25로 하면 25는 잡을수 없기 때문에 에러가 난다. 최소 빈공간은 10은 잡을 수 있다는 뜻.

10. 마지막 스택뷰의 긴 버튼은 distribution 을 equal spacing으로 바꿔준다.

11.마지막 스택뷰의 긴 버튼의 trailing을 맞춰야 하는데 위의 가운데 버튼 trailing 에 맞춰야 한다. 그래서 먼저 좌측 네비게이션에서 기준이 되는 위의 버튼을 클릭하고 커멘드를 누르고 하단의 버튼을 클릭한다. 그리고 아래 정렬 아이콘을 클릭 후 trailing edges 를 설정한다.

12. 스택뷰의 위아래 간격도 10이 아니라 자동으로 간격이 디바이스 마다 셋팅되게 할려면, 일단 스택뷰의 탑 제약조건과, 바텀 제약조건을 삭제 한 뒤, 전체 스택뷰를 선택하고, 그 선택한 스택뷰들을 또 세로 스택뷰로 감싼다.

13.에러처리 - 아이폰 x 에서는 비율이 망가질 수 있다. 버튼들의 크기가 커서 들어갈 자리가 없기 때문이다. 이때는 view의 아래 바텀 제약조건의 priority를 750으로 조금 낮춰 준다.

뷰 안의 스택뷰들의 우선순위가 높기 때문에 뷰안의 스택뷰 위치를 다 잡고 그다음 공간이 있으면 바텀 앵커를 40으로 맞추고 공간이 없으면 40보다 높게 맞춰 줄 수 있다.

14.라벨의 높이를 설정해준다. 최소 높이는 60이고, 최대 높이는 180으로 동시에 2개의 설정을 해주었다.

'아이폰 개발 > Swift' 카테고리의 다른 글
| swift 테이블뷰 셀의 동적 높이 (0) | 2021.07.27 |
|---|---|
| swift autolayout - 그래프를 통한 오토레이아웃의 동적 컨트롤 (0) | 2021.07.24 |
| swift layoutIfNeeded 예제 2 (0) | 2021.07.22 |
| swift layoutIfNeeded 예제 1 (0) | 2021.07.22 |
| swift - Xcode 설정 (0) | 2021.06.26 |



