스프링 프로젝트 개발할때 기본 화면구성
스프링 프로젝트 개발할때마다 사용하는 기본 화면 구성이 있다. 헤더부분과 메뉴부분, 풋터부분을 나누는 작업이다. 개발 할때마다 자주 사용하게 될 것 같아서 정리해보았다.
디자인은 bootstrap을 사용했고, 화면은 jsp를 이용해서 구성했다.
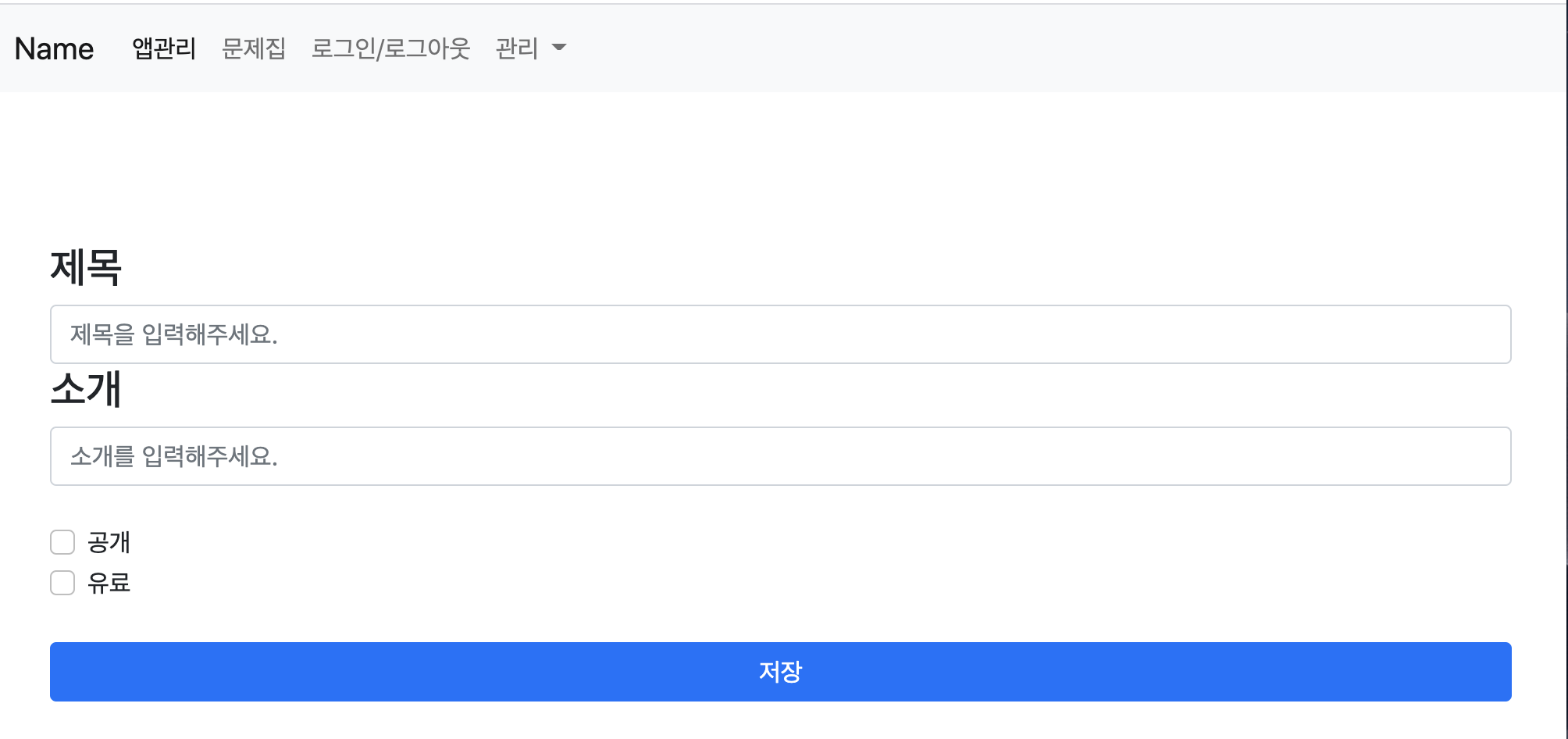
상세화면

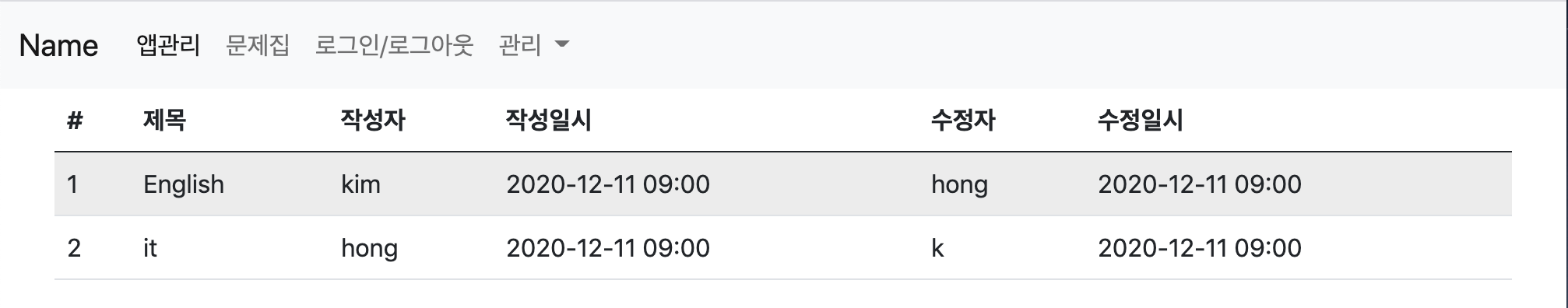
리스트화면

컨트롤러
특정 URL을 호출했을때 해당 페이지를 넘겨 주는 Controller 를 아래와 같이 작성한다.
//상세보기 화면
@RequestMapping(value = "/bookDetail", method = RequestMethod.GET)
public String bookDetail(Locale locale , HttpServletRequest request, Model model) {
System.out.println("bookDetail");
return "apps/book/bookDetail";
}
//리스트 화면
@RequestMapping(value = "/bookList", method = RequestMethod.GET)
public String bookList(Locale locale , HttpServletRequest request, Model model) {
System.out.println("bookList");
return "apps/book/bookList";
}
head.jsp
헤더파일에는 jquery나 bootstrap , css 등 공통으로 참조하는 link나 script를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!-- jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
footer.jsp
하단에 공통으로 보여줄 코드를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!-- jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
menu.jsp
상단 메뉴는 부트스트랩의 navigation bar를 적용했다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Name</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">앱관리</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">문제집</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">로그인/로그아웃</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
관리
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">앱생성</a></li>
<li><a class="dropdown-item" href="#">권한관리</a></li>
<li><a class="dropdown-item" href="#">메뉴관리</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
상세화면
위에서 생성한 헤더, 풋터, 메뉴를 include 해서 페이지에 적용시켜준다. 아래 화면은 상세화면이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- head 파일 -->
<%@ include file="/WEB-INF/views/apps/include/head.jsp" %>
<title>detail</title>
</head>
<body>
<!-- 메뉴 파일 -->
<%@ include file="/WEB-INF/views/apps/include/menu.jsp" %>
<br>
<br>
<br>
<br>
<div class="row">
<div class="col-12">
<h3>제목</h3>
<input class="form-control" type="text" placeholder="제목을 입력해주세요." id="title">
<h3>소개</h3>
<input class="form-control" type="text" placeholder="소개를 입력해주세요." id="description">
<br>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="showChk">
<label class="form-check-label" for="showChk"> 공개 </label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="payChk">
<label class="form-check-label" for="payChk"> 유료 </label>
</div>
</div>
</div>
<br>
<div class="d-grid gap-2">
<button class="btn btn-primary" type="button" id="saveBtn">저장</button>
</div>
<script>
$(document).ready(function(){
console.log("ready!");
//저장
$("#saveBtn").click(function(){
var title = $("#title").val();
console.log("title : " + title);
});
});
</script>
<!-- footer 파일 -->
<%@ include file="/WEB-INF/views/apps/include/footer.jsp" %>
</body>
</html>
리스트화면
위 화면과 동일하게 메뉴,헤더, 풋터를 include해서 적용시켜 주었다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- head 파일 -->
<%@ include file="/WEB-INF/views/apps/include/head.jsp" %>
<title>list</title>
</head>
<body>
<!-- 메뉴 파일 -->
<%@ include file="/WEB-INF/views/apps/include/menu.jsp" %>
<table class="table table-striped table-hover">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
<th scope="col">작성일시</th>
<th scope="col">수정자</th>
<th scope="col">수정일시</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>English</td>
<td>kim</td>
<td>2020-12-11 09:00</td>
<td>hong</td>
<td>2020-12-11 09:00</td>
</tr>
<tr>
<td>2</td>
<td>it</td>
<td>hong</td>
<td>2020-12-11 09:00</td>
<td>k</td>
<td>2020-12-11 09:00</td>
</tr>
</tbody>
</table>
<script>
$(document).ready(function(){
console.log("ready!");
});
</script>
<!-- footer 파일 -->
<%@ include file="/WEB-INF/views/apps/include/footer.jsp" %>
</body>
</html>
파일경로

'웹개발 > 스프링' 카테고리의 다른 글
| 썸머노트 기본 예제 (0) | 2020.12.23 |
|---|---|
| 스프링 RestTemplate으로 HTTP Get 방식 요청하기 (0) | 2020.12.06 |
| 스프링 Mybatis 로그 이쁘게 출력하기 (0) | 2020.11.23 |
| 스프링 시큐리티 인증 예제 (MyBatis MySql 연동) (0) | 2020.11.22 |
| 스프링 개발전 Controller Class파일 작성하기 - part2 (0) | 2020.11.14 |



