ios CollectionView 예제 - 프로젝트 생성
1. 프로젝트를 생성한다.
File -> New -> Single View App 선택 후 프로젝트를 생성한다.
2. 스토리보드에서 네비게이션 컨트롤러를 생성한다.
컨트롤러를 선택 후, Xcode 메뉴에서 Editor -> Embed In -> Navigation Controller 선택한다.

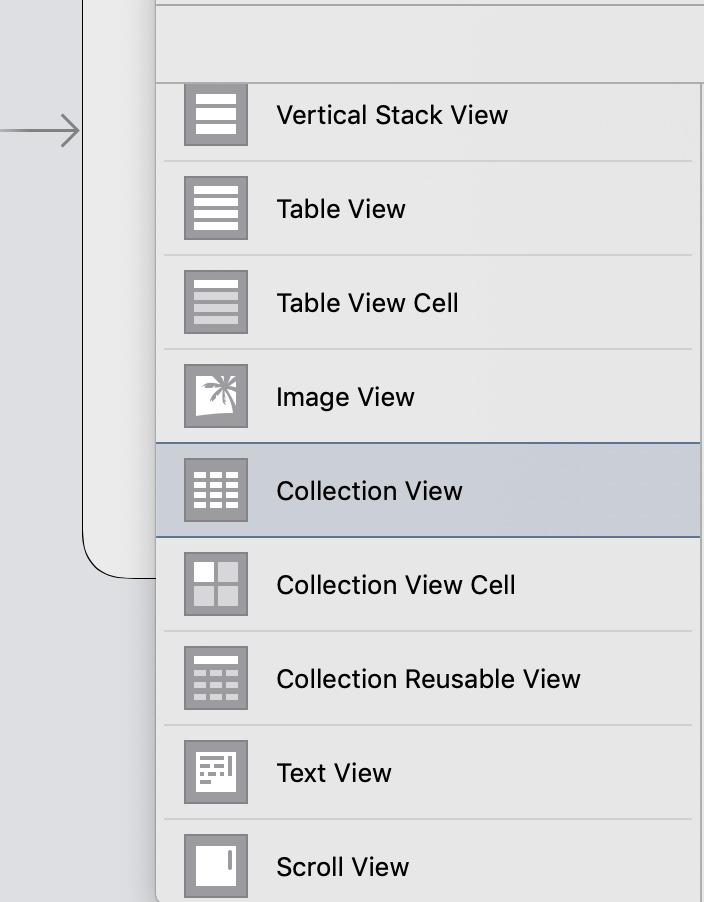
3. 그 후, + 버튼을 선택 하고 CollectionView 컴포넌트를 우측 컨트롤러에 드래그앤드롭으로 가져다 놓는다.

4. CollectionView 의 Cell을 선택하고 Cell의 identifier를 작성해준다.

5. 만든 CollectionView 객체를 ViewController와 이어 준다.
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
/* 컬렉션 뷰 객체 이어주기*/
@property (strong, nonatomic) IBOutlet UICollectionView *collectionView;
@end
6. CollectionView를 구현할 ViewController 에서 <UICollectionViewDataSource , UICollectionViewDelegate , UICollectionViewDelegateFlowLayout> 프로토콜을 채택해준다.
#import <UIKit/UIKit.h>
/* 컬렉션 뷰 관련 프로토콜 채택 */
@interface ViewController : UIViewController <UICollectionViewDataSource , UICollectionViewDelegate , UICollectionViewDelegateFlowLayout>
/* 컬렉션 뷰 객체 */
@property (strong, nonatomic) IBOutlet UICollectionView *collectionView;
@end7. ViewController가 로드 될때 델리게이트를 설정해 준다.
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.title = @"Yeah";
/* 컬렉션 뷰 셀 델리게이트 설정 */
[collectionView setDelegate:self];
[collectionView setDataSource:self];
}
8.컬렉션 뷰 셀의 아이템 개수를 작성해 준다.
/* 컬렉션 뷰 셀 개수 */
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 15;
}
9.컬렉션 뷰 셀을 꾸며준다.
/* 컬렉션 뷰 셀 구성 */
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
/* Main.storyboard 컬렉션 뷰 객체*/
UICollectionViewCell *cell = [self.collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath];
/* 이미지 생성 + 셀에 넣기*/
UIImageView *imageView = [[UIImageView alloc] initWithFrame:cell.contentView.frame];
imageView.image = [UIImage imageNamed:@"yeah.jpg"];
[cell.contentView addSubview:imageView];
/* 라벨 생성 + 셀에 넣기*/
UILabel *lable = [[UILabel alloc]initWithFrame:CGRectMake(0, 70, 100, 30)];
[lable setBackgroundColor:[UIColor whiteColor]];
[lable setText:[NSString stringWithFormat:@"[색션:행]%ld-%ld" , (long)indexPath.section, (long)indexPath.row]];
[cell.contentView addSubview:lable];
return cell;
}10.컬렉션 뷰 셀의 크기를 설정해 준다.
/* 컬렉션 뷰 셀 크기 */
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake(100, 100);
}
11.완성

정리
참고로 UICollectionView 델리게이트 메소드는 아래와 같은 순서로 작동한다.
(1) numberOfSectionsInCollectionView
(2) collectionView(collectionView: , numberOfItemsInSection section: Int) -> Int
(3) collectionView(collectionView: , layout : , sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize
(4) collectionView(collectionView: , layout : , minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat
(5) collectionView(collectionView: , layout : , minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat
(1) 섹션 개수 설정 -> (2) cell 아이템 개수 설정 -> (3) cell 아이템 꾸미기 설정 -> (4) cell 아이템 가로 간격 설정 -> (5) cell 아이템 위아래 라인 간격 설정
'아이폰 개발 > ios 개념&튜토리얼' 카테고리의 다른 글
| ios CollectionView 예제 - Cell 아이템 선택 및 간격 (0) | 2020.12.10 |
|---|---|
| ios CollectionView 예제 - Section 생성 (0) | 2020.12.09 |
| IOS - Adhoc 배포하기(웹에서 IOS 테스트 앱 다운 설치) (0) | 2020.12.04 |
| IOS PUSH APNS 개념 (0) | 2020.12.03 |
| IOS NSURLSession으로 Get 요청 Post 요청 - 구현 (0) | 2020.12.03 |



